반응형
nodejs에서 multer와 sharp를 이용하여 이미지 리사이징을 처리해보겠습니다.
npm install --save multer
npm install --save sharp이미지 업로드를 위해 multer, 이미지 리사이징을 위해 sharp를 설치해줍니다.
const multer = require('multer');
const sharp = require('sharp');
const fs = require('fs');
const imageDir = __dirname + '/../images/';
if(!fs.existsSync(imageDir)) { // 저장할 dir 생성
fs.mkdirSync(imageDir);
}
const upload = multer({
storage : multer.diskStorage({
destination : function(req, file, cb) { // 이미지 저장 경로
cb(null, imageDir);
},
filename : function(req, file, cb) {
var filename = req.params.imageName;
var ext = file.mimetype.split('/')[1]; // 확장자
// 이미지만 처리
if(!['png', 'jpg', 'jpeg', 'gif'].includes(ext)) {
return cb(new Error('Only images are allowed'))
}
cb(null, filename + '.jpg');
}
})
});destination에 파일을 저장할 경로, filename에서 파일명을 지정해줍니다.
'.jpg'포맷으로 저장하겠습니다.
router.post('/:imageName', upload.single('file'), function(req, res) {
res.status(200).json({message : "success"});
});req.params으로 imageName을 주었습니다.
미들웨어로 지정해줍니다.
MulterError: Unexpected field다음과 같은 에러가 떠서 찾아보았는데, upload.single()의 arguments와 태그명(또는 key값)을 일치시켜주어야 합니다. img태그를 사용한다면 'img'를 넣어주면 됩니다.
router.get('/:imageName', async function(req, res) {
var size= req.query.size;
var filename = imageDir + req.params.imageName + '.jpg';
if(size) {
size = size.split('x');
res.status(200).end(await sharp(filename).resize({width:parseInt(size[0]), height:parseInt(size[1]), fit: sharp.fit.contain}).toBuffer());
} else {
res.status(200).end(fs.readFileSync(filename));
}
});이미지를 조회해보겠습니다. 리사이징을 할 수 있도록 req.query에 '300x300'과 같은 형태로 사이즈를 지정해주었습니다.
그냥 width, height만으로 조회하면 이미지가 잘리는 경우가 있어서, fit 속성을 넣어주었습니다. 비율에 맞지않는 부분을 잘라내지않고 조절해주는듯 합니다.
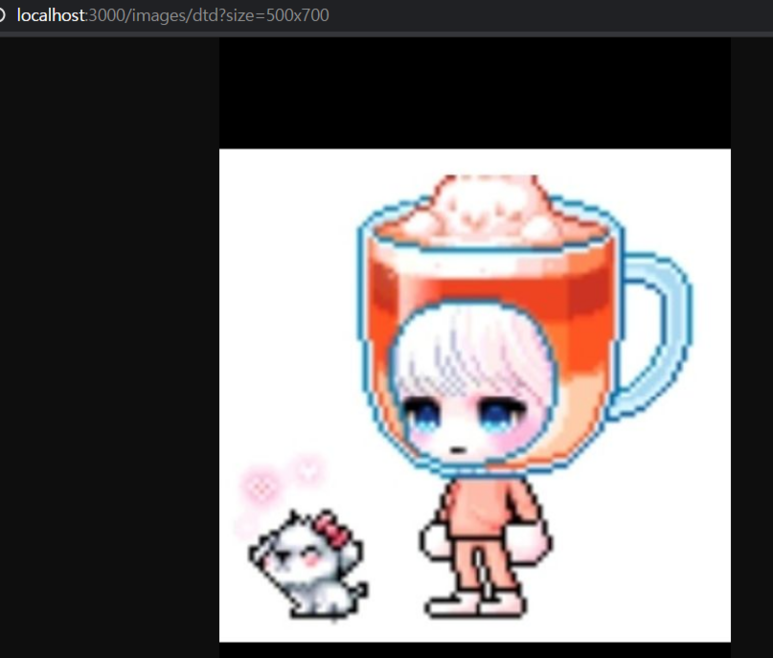
http://localhost:3000/images/dtd?size=500x700서버를 띄우고, 위 주소로 접속하여 확인해보겠습니다.

'dtd.jpg' 파일을 500x700으로 리사이징하여 요청한 결과입니다.
* 업로드할 때 원본 이미지를 그대로 저장해도되는지 모르겠습니다.
* multer로 업로드할 때, 이미지 용량을 제한할 수 있던데, 그 기준을 몰라서 그냥 원본이미지로 저장하였습니다.
* 예전에 학습용으로 진행하면서 작성했던 내용이라, 내용에 부족함이 있을 수 있습니다.
반응형
'Express' 카테고리의 다른 글
| Node.js Express Swagger 이용하여 API 문서 만들기 (0) | 2021.11.10 |
|---|---|
| Node.js Express multer-s3를 이용한 이미지 업로드 및 이미지 삭제 (0) | 2021.11.10 |
| docker elasticsearch 를 이용하여 nodejs express 한글 자소 검색 구현(인기검색어, 자동완성기능) (0) | 2021.11.10 |