Node.js Express로 서버를 개발하면서, swagger를 이용하여 API문서를 만들어보려고 합니다.
이를 이용하면 API문서를 간단하게 만들고, 문서를 통해 테스트를 할 수 있게 됩니다.
npm install --save swagger-jsdoc swagger-ui-express일단 swagger를 간단히 적용시킬 수 있는 모듈을 다운로드 받습니다.
그 전에 간단하게 swagger 작성을 위한 .yaml 문법에 대해서 몇가지만 가볍게 기억해두겠습니다.
1. 들여쓰기는 두 개의 공백으로 이루어집니다.
2. 배열은 [] 또는 -으로 나타낼 수 있습니다.
3. 키 값을 표현할땐 key: 이런식으로 공백없이 콜론을 붙여서 사용합니다. 그 뒤에 밸류 값을 나타낼 땐 한칸 띄어주면 됩니다. ex) key: value
저는 일단 이 정도만 알아두고 사용하였습니다.
// swaggerDoc.js
const swaggerJSDoc = require('swagger-jsdoc');
var swaggerDefinition = {
info : { // 정보 작성
title : "grooom-post-server",
version : "1.0.0",
description : "grooom-post-server API DOCs"
},
host : "localhost:3000", // base-url
basePath : "/" // base path
};
var options = {
swaggerDefinition: swaggerDefinition,
apis : [__dirname + '/../routes/*.js']
};
const swaggerSpec = swaggerJSDoc(options);
module.exports = swaggerSpec;API 문서를 만들기 위한 간단한 정보들을 위와 같은 형태로 세팅해주었습니다.
// index.js
const swaggerUi = require('swagger-ui-express');
app.use('/docs', swaggerUi.serve, swaggerUi.setup(require('./config/swaggerDoc')));그리고 express app에 미들웨어로 swagger를 적용해줍니다.
/docs로 접속하면 swagger 화면으로 이동됩니다.
이제 route위에 swagger 문서를 주석 내의 yaml 문법 형태로 적용해줄 것입니다.
주석 위에 "@swagger"를 붙여주면 됩니다.
아래 코드는 예시로 만들어서 작성해본 라우트 중의 일부입니다.
// routes/posts.js
/**
* @swagger
* tags:
* name: Post
* description: 게시글 처리
* definitions:
* Post:
* type: "object"
* properties:
* title:
* type: "string"
* description:
* type: "string"
* writer:
* type: "string"
* category:
* type: "string"
* price:
* type: "integer"
* format: "int64"
* state:
* type: "integer"
* format: "int64"
* images:
* type: "array"
* items:
* type: "string"
*/
// 위와 같이 각 라우트 파일마다 최상단에 태그를 만들어주었습니다.
// definitions에는 Post라는 이름의 object를 만들어주었습니다.
// properties에는 Post object의 각 속성과 타입을 지정해주었습니다.
// images같은 경우 배열 타입인데, 각 요소에 대한 타입은 items:를 통하여 지정해줄 수 있었습니다.
// 아래와 같이 각 route마다 yaml 문서를 작성해주었습니다.
// /posts route에 get요청을 하는 예시 코드입니다. (게시글 전체 조회)
// tags에는 태그명을 넣어주었습니다.
// parameters에는 해당 route의 parameter들을 넣어줍니다.
// in: "query"는 쿼리스트링에 포함된 파라미터를 의미합니다. ex) /posts?category=카테고리1
// 이 외에도 in: "path"는 쿼리 파라미터를 의미하고, in: "body"는 req.body를 의미합니다.
// 자세한 사항은 swagger 관련 문서를 찾아보시면 될 것 같습니다.
// responses: 에는 응답에 관한 사항을 기록해줍니다.
/**
* @swagger
* /posts:
* get:
* description: 게시글 조회
* tags: [Post]
* produces:
* - "application/json"
* parameters:
* - name: "category"
* in: "query"
* description: "조회할 카테고리 id, 중첩 가능. ex) category=1&category=2&category=3"
* type: "string"
* - name: "query"
* in: "query"
* description: "검색어"
* type: "string"
* responses:
* "200":
* description: "successful operation"
*
*/
router.get('/', function(req, res){
// 게시글 전체 조회
// /posts?category=카테고리&query=검색어
});
// 다음은 게시물 생성에 관한 yaml 작성 파일입니다.
// parameters로 위의 definitions에 정의 했던 Post를 주었습니다.
// schema: 속성으로 "$ref: #/definitions/Post" 정의해주면 됩니다.
/**
* @swagger
* /posts:
* post:
* description: 게시물 생성
* tags: [Post]
* produces:
* - "application/json"
* parameters:
* - name: "body"
* in: "body"
* required: true
* schema:
* $ref: "#/definitions/Post"
* responses:
* "200":
* description: "successful operation"
*
*/
router.post('/', function(req, res) {
// 게시글 생성
});
이런 식으로 각 routes 파일마다 swagger yaml을 작성해주었습니다.

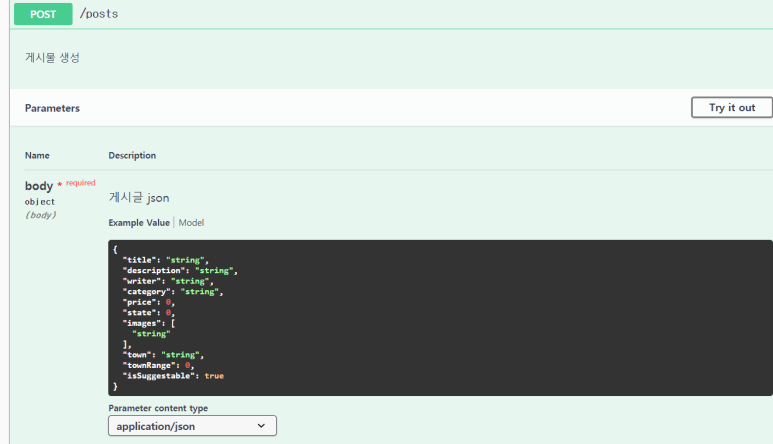
조회 후 게시물 생성에 해당하는 문서를 확인한 화면입니다.
우측에 "Try it out"을 클릭하면 바로 테스트해볼 수 도 있습니다.
https://editor.swagger.io/?docExpansion=none
Swagger Editor
editor.swagger.io
yaml파일 작성에 어려움이 있어서, 위의 예시를 많이 참고하였습니다.
'Express' 카테고리의 다른 글
| Node.js Express multer-s3를 이용한 이미지 업로드 및 이미지 삭제 (0) | 2021.11.10 |
|---|---|
| Node.js multer를 이용한 이미지 업로드 및 sharp를 이용한 이미지 리사이징 (0) | 2021.11.10 |
| docker elasticsearch 를 이용하여 nodejs express 한글 자소 검색 구현(인기검색어, 자동완성기능) (0) | 2021.11.10 |