반응형
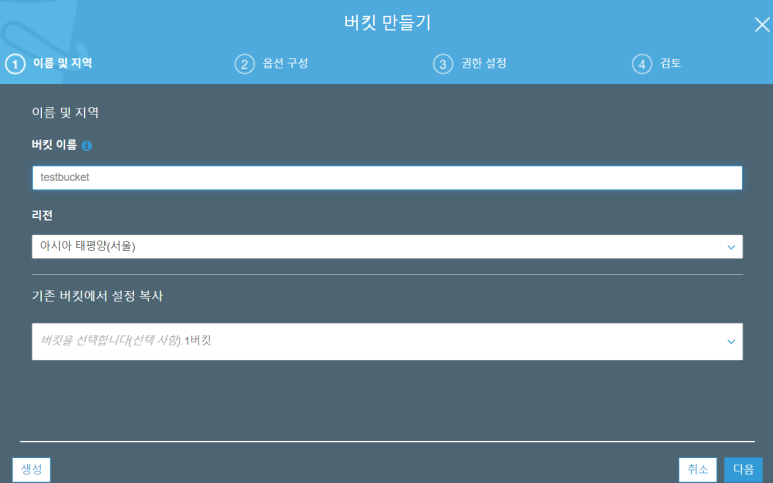
먼저 aws s3콘솔에 접속해서 버킷을 생성해줍니다.

리전은 서울로 설정하고, 나머지는 기본 설정으로 해주었습니다.
3번 권한설정에서는 액세스 차단을 해제해주었습니다.
이제 액세스 키를 발급받기 위해 내 보안 자격 증명으로 이동하겠습니다.


새 액세스키를 만들어서 기억해둡니다.
// .env
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_REGION=ap-northeast-2저는 dotenv를 이용하여 환경변수에 액세스키와 리전을 저장해두었습니다.
// s3.js
const AWS = require('aws-sdk');
const s3 = new AWS.S3({
accessKeyId: process.env.AWS_ACCESS_KEY_ID,
secretAccessKey: process.env.AWS_SECRET_ACCESS_KEY,
region: process.env.AWS_REGION
});
module.exports = s3;그리고 위와 같이 s3를 이용하기 위한 코드를 작성해줍니다.
npm install --save multer multer-s3s3에 이미지 업로드를 위해 multer와 multer-s3를 다운로드해줬습니다.
const s3 = require('../config/s3');
const multerS3 = require('multer-s3');
const upload = multer({
storage : multerS3({
s3:s3,
bucket:'버킷 이름',
key : function(req, file, cb) {
var filename = req.params.imageName;
var ext = file.mimetype.split('/')[1];
if(!['png', 'jpg', 'jpeg', 'gif', 'bmp'].includes(ext)) {
return cb(new Error('Only images are allowed'));
}
cb(null, filename + '.jpg');
}
}),
acl : 'public-read-write'
});다음과 같은 코드를 작성해주었습니다.
읽고 쓸 수 있도록 'public-read-write'로 지정해주었습니다.
router.post('/:imageName', upload.single('file'), function(req, res) {
// console.log('업로드 성공');
});다음과 같이 라우터의 미들웨어로 넣어주었습니다.

postman으로 테스트해보았습니다.
해당 url로 이미지를 요청하면, S3에 성공적으로 이미지가 정상적으로 업로드되었습니다.
// s3 이미지 삭제
const s3 = require('../config/s3');
s3.deleteObject({
Bucket : '버킷명',
Key: '파일명'
}, function(err, data){});다음은 이미지 삭제를 위한 예시 코드입니다.
* 예전에 학습하면서 진행했던 내용이라, 부족함이 있을 수 있습니다.
반응형
'Express' 카테고리의 다른 글
| Node.js Express Swagger 이용하여 API 문서 만들기 (0) | 2021.11.10 |
|---|---|
| Node.js multer를 이용한 이미지 업로드 및 sharp를 이용한 이미지 리사이징 (0) | 2021.11.10 |
| docker elasticsearch 를 이용하여 nodejs express 한글 자소 검색 구현(인기검색어, 자동완성기능) (0) | 2021.11.10 |